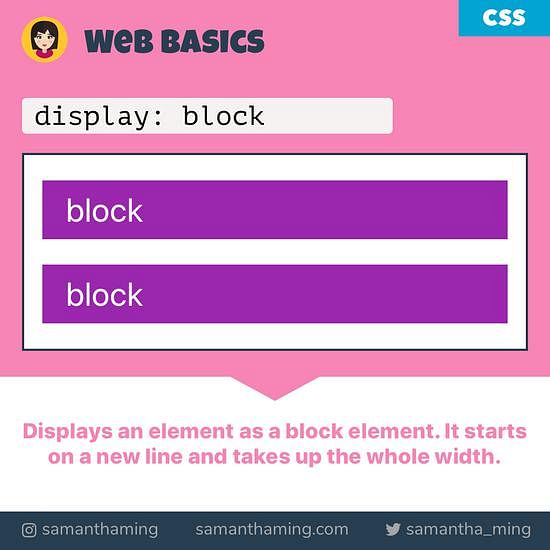
CSS - Test Your CSS Skills Number 35 - inline-block - HTML & CSS - SitePoint Forums | Web Development & Design Community

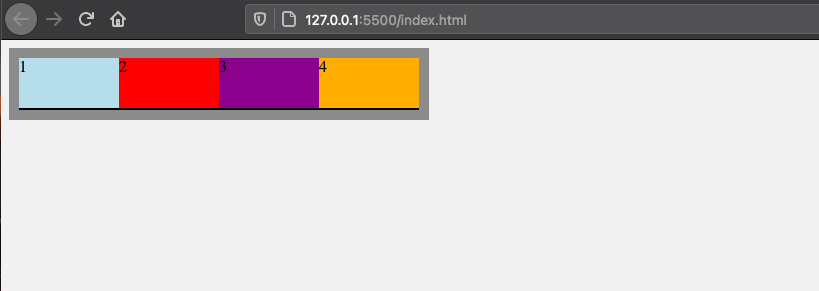
css - Inline-block, floats or other solution to make squares line up with edge of input on both sides - Stack Overflow















:max_bytes(150000):strip_icc()/GettyImages-597182621-5b1ddb1a3de4230037bbfe12.jpg)