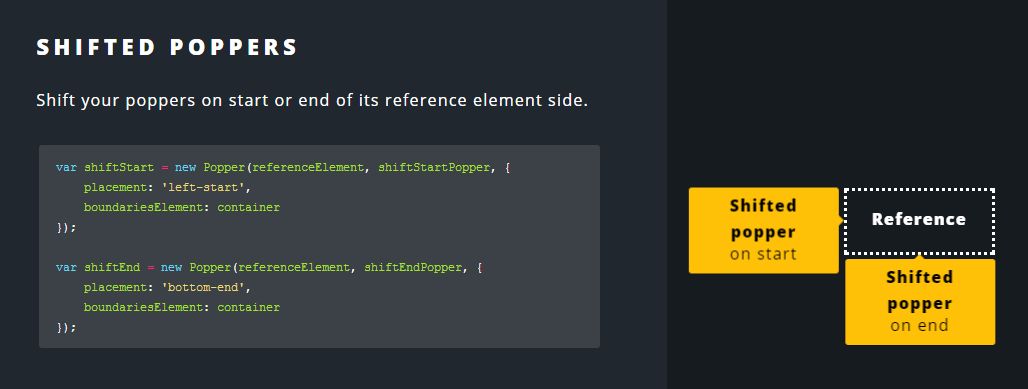
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English